User handbook

This page explains Dribdat, an open source platform for data-driven team collaboration (such as Hackathons), covering the basic usage of the application. For more background see ABOUT, and for technical details visit the README. For a printable version of this document see 📄 Handbook for hackathons powered by Dribdat
Dear Participant
Dribdat (from Driven by Data) works as an online multitool and project board, incorporating best practices from community building, such as templates for 🌳beginner 😄intermediate 🏀advanced level challenges, a 7-stage process for effective data-driven projects, connectivity to popular collaboration platforms, and time-tracking utilities.
So what are we waiting for? Let's get started!
Quick start
Open the page of an event, log in and create a user Profile. Then you can explore the existing challenges at your event. Keep an eye on the unfilled Roles (🖍️Designer ⚙️Enabler 💡Facilitator etc.) that are shown on the bottom of the project page, if you are not sure which team you should support.

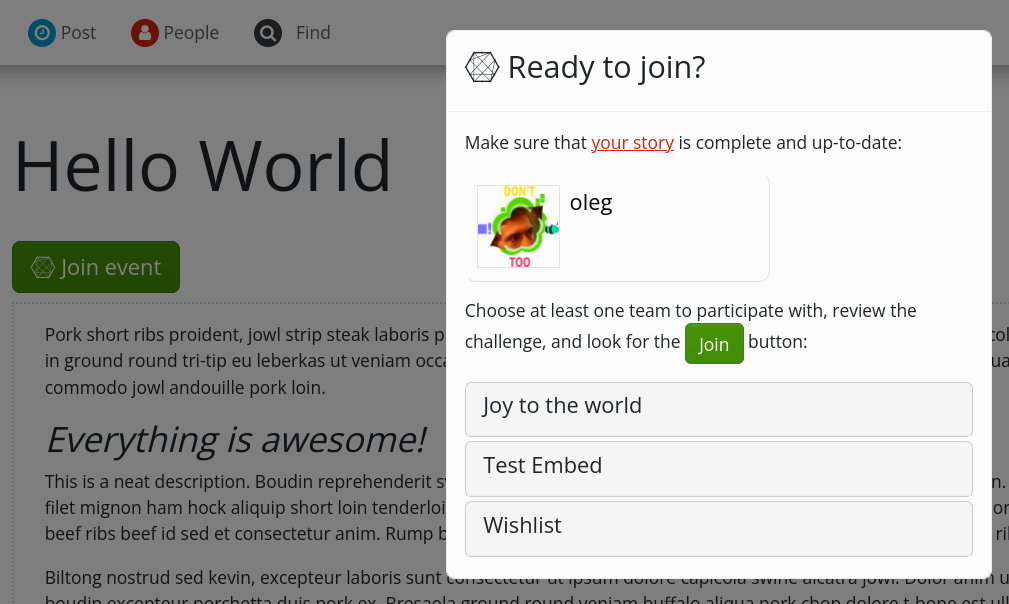
When you open an upcoming event, you are shown a list of teams. The Join event button guides you with a shortlist (shown below), based on your profile data. 💡 We are working on new teambuilding features - stay tuned!

When you open a team page, you can leave a Comment or Join the challenge to make changes and contribute updates.
You may also be able to submit a New challenge or start a team, along with a summary of your idea. This could be linked to a supported design tool or code repository, as explained further down.

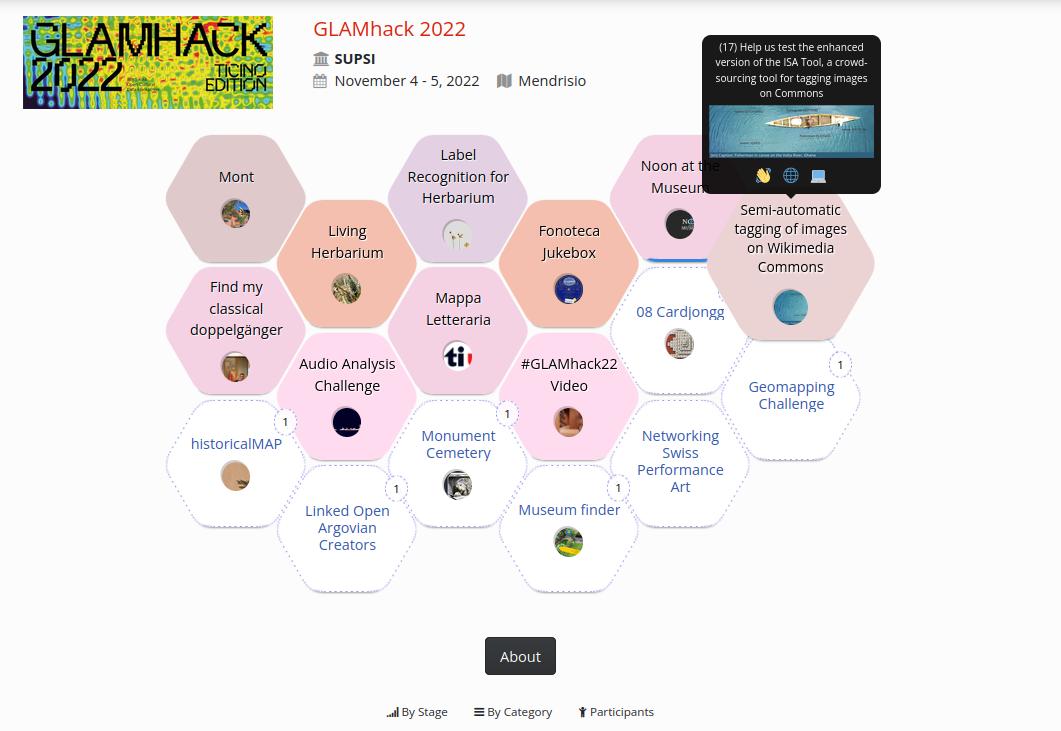
A typical Dribdat-powered event (this is from GLAMhack - the Swiss Open Culture Data hackathon) has a variety of challenges and projects at different stages, which you can explore in a hexagonal grid:

Leap into action
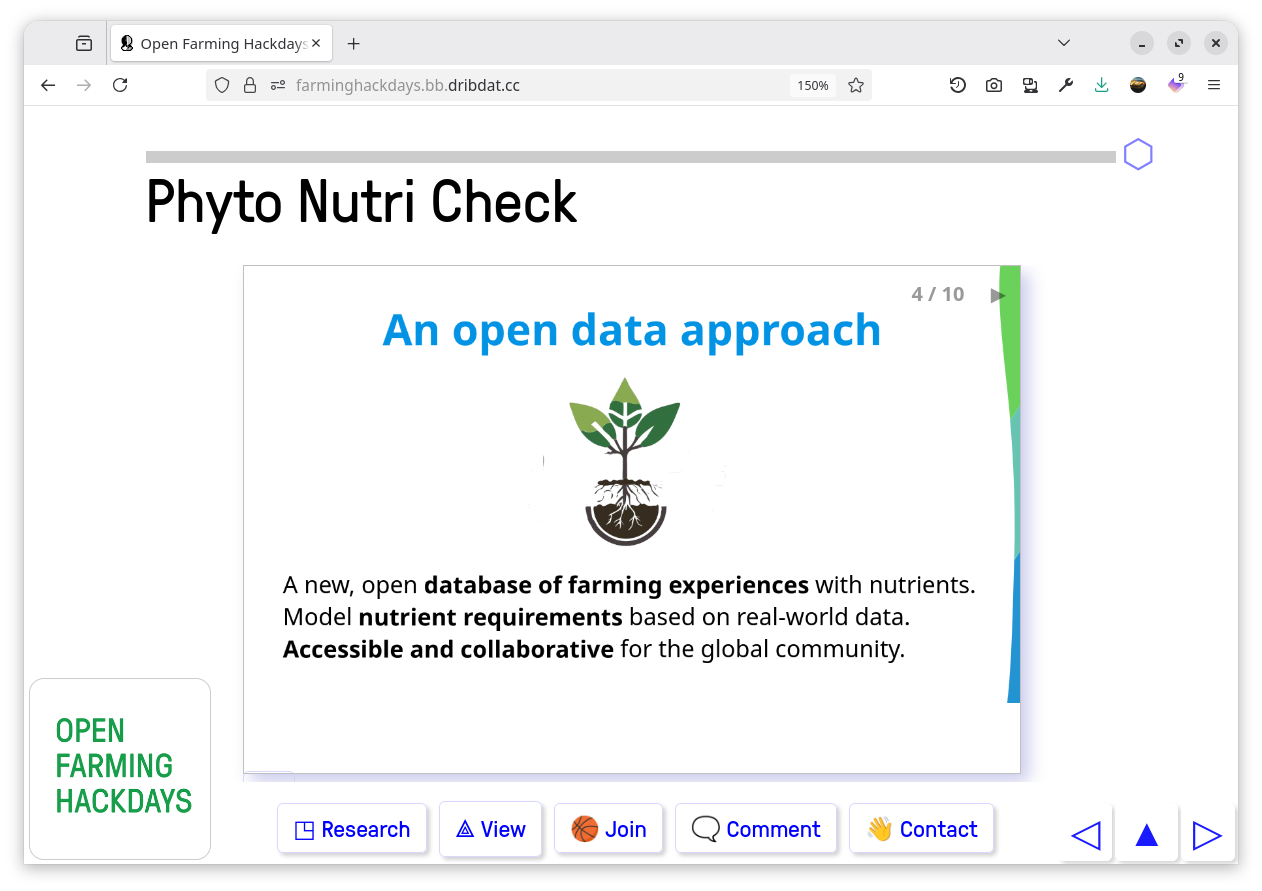
Use your project page to document what makes your ideas tick. Post a creative 30-second Pitch using plain text or Markdown. There is an editor you can activate which helps you learn this widely used formatting style. Feeling hacky? Use the Pitch to write your presentation with a few simple statements and Marpit Markdown formatting, then ✓ Enable slide mode.
If you upload a PDF as your presentation, or link to a website (look for a Publish to Web or Embed code), this will also be shown at the top of your project. It can, of course, go full screen at the tap of a button - and our Backboard even adds keyboard navigation and a live timer for smooth presentations!

You can add links to sound or video clips, embed documents or a slideshow hosted on a site like Speaker Deck. Content from many supported sites will turn into a live preview.
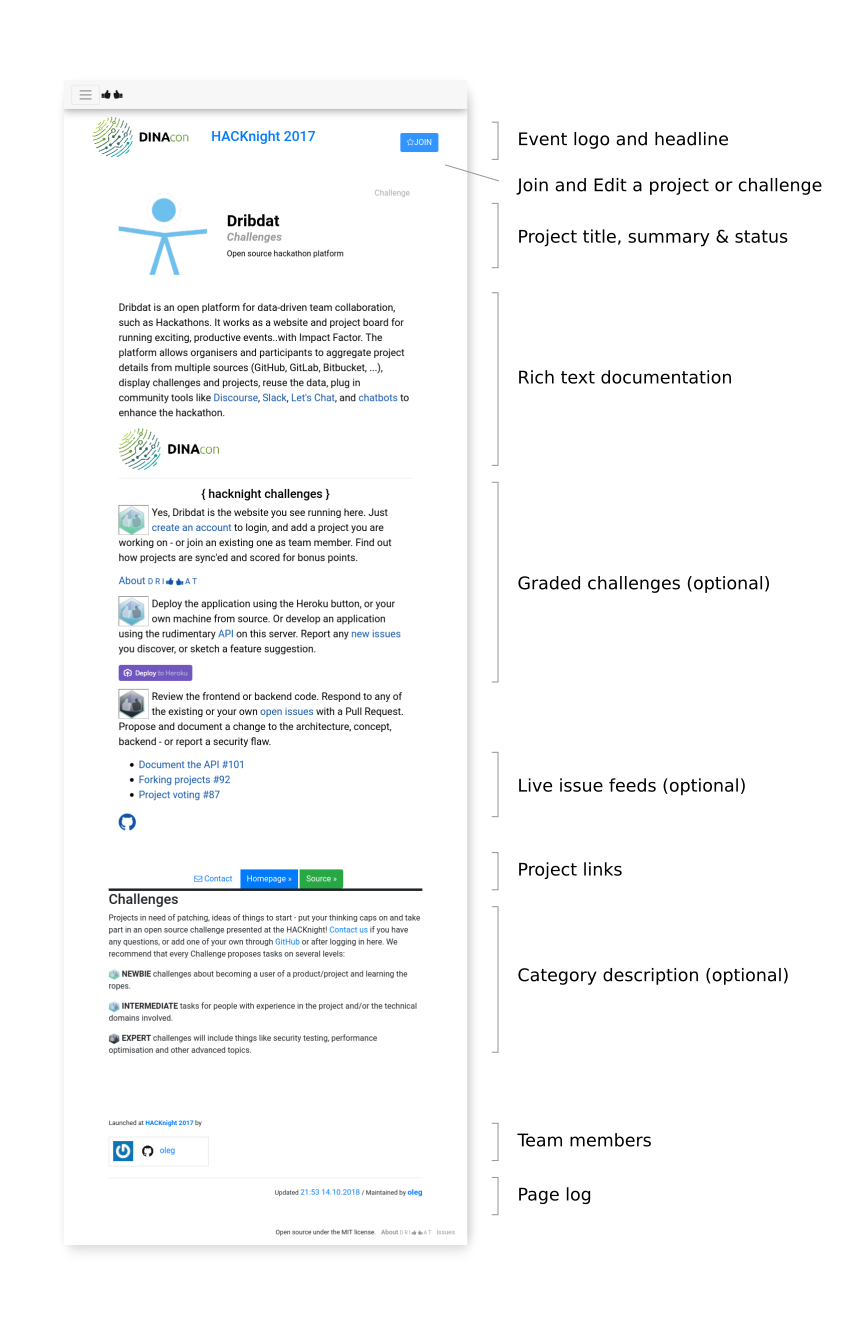
The picture below explains the various parts of a typical challenge or project page:

Sync your stuff
We do not force or even expect you to use the editor on this platform to work on your content. Some teams are content with just adding a link to their Demo or uploading their Pitch presentation into Dribdat.
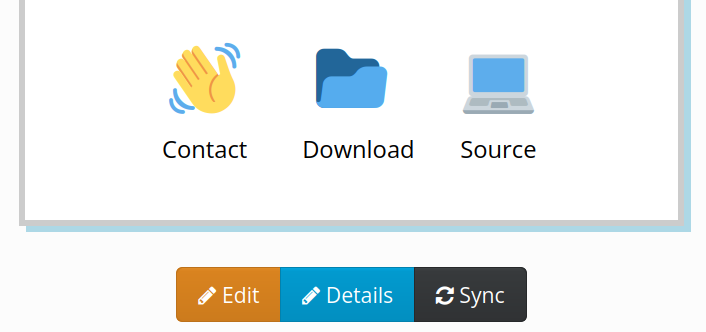
Edit your project to add notes or answer questions relevant to the event you are at, and Details to tweak the Contact, Download, Source, Image links and more.

The README feature allows you to connect documentation from your open source repository on GitHub, an online document at Etherpad, and many other collaboration platforms.
💡 See the How to Sync like a Pro for more details.
Keep tabs on your progress
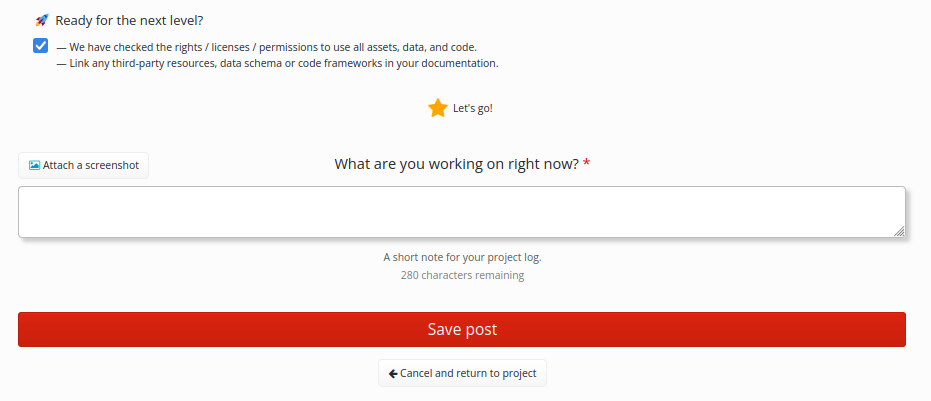
By updating your progress using the Post button, you can regularly check in your team's status or any roadblocks. You may see a couple of tips for completing or advancing your project at the top of the screen. You can find this button on the top of any projects you have joined, or on your profile page (which takes you to your latest team).

Keep tabs on everyone's progress
Having a readable, regularly updated overview of what your team is working on is your secret weapon in collaborative projects. Release early, release often, and use the power of evaluation for quick feedback to your experiments. Then rock that stage with your results!
The posts are visible in the Log section of your project, in the Dribs global firehose, and on your profile as a Personal Log. As an organizer, this can help you to have an overview of all the teams, and what stage they are at.
Of course you can also cross-post to a variety of social networks to boost your online rep from here!

At the end of the day
Your contributions will be saved and visible in your profile, as well as in the open data accessible through the API of the site. You can download it with one click using the My Data button in your profile. Come back to the next hackathon, and build on what you've started!
That's all there is to it, as a user. Read the Organiser's guide if you'd like to see more details about running your own event.